Digital Asset Management
Build Creative Solutions.
Let Mooply provide the content.
Are you tired of being tied down to a rigid and inflexible content management systems? Mooply is both flexible and easy to use, allowing you to manage and deliver your digital content without being limited by specific platform or front-end technology. With Mooply, you have complete control over your content and how it is presented to your audience.

A modern data platform, designed for everyone
Transform your productivity with our powerful, integrated tools
For Creators
Design, iterate and launch your next idea or project faster
For Developers
A flexible, API-driven platform built for speed and productivity
For Marketers
Manage all your content in one place and distribute to multiple channels
Your Coolest Sidekick for Digital Assets
Bid Farewell to Content Chaos
Unleashing Speed: Efficient Service Layer
Our platform takes pride in delivering an unparalleled level of speed and efficiency through our advanced service layer. With lightning-fast response times, you can effortlessly manage and access your digital assets, saving valuable time and boosting productivity. Our optimized server performance ensures a seamless and efficient experience, allowing you to focus on what truly matters - your content.
- Blazing-fast data retrieval
- Optimal server performance for smooth operations
- Streamlined asset management experience
Flexible Remote Storage
Choose from a variety of remote storage options for your digital assets. Our platform supports configurable FTP, SFTP, AWS, and other leading cloud providers. Enjoy the flexibility to securely store and manage your assets in a way that best fits your needs.
- Self Hosted via SSH/FTP/SFTP
- Cloud providers including: Amazon Web Services, Google Cloud, Microsoft Azure, Digital Ocean, and more!
Deploy Anywhere
Experience the freedom to deploy our digital asset management platform from anywhere. Whether you prefer on-premises installations or cloud-based deployments, our solution adapts to your preferences. With the ability to deploy anywhere, you have the flexibility to choose the environment that best suits your business needs and security requirements. Enjoy seamless accessibility and take control of your digital asset management from any location.
Your Brand, Your Identity
With our white label solution, you can make our digital asset management platform truly your own. Customize and brand the platform with your unique identity, seamlessly integrating it into your existing systems. Say goodbye to generic interfaces and embrace a consistent user experience that reflects your brand.
Enhanced Connectivity: GraphQL, Vulcan, Mercure
Enhance your connectivity to new heights by leveraging the flexibility of GraphQL's queries, harnessing Vulcan's impressive lightning-fast response times, and staying in sync with real-time messaging powered by Mercure. These transformative technologies provide you with the tools to optimize operations, streamline workflows, and ensure you're always up-to-date with the latest information.
Advanced Audio-Visual Power
Our advanced adaptive video solution offers a seamless and immersive viewing experience for your audience. With its adaptability to any device or screen size, you can effortlessly deliver videos with stunning visual quality up to 8K resolution. The platform provides robust templating options, allowing you to customize and present your videos in a way that aligns with your vision. With advanced types, you have greater control over video elements and formats. Embrace the power of our adaptive video solution to enhance engagement and bring your video content to life in a captivating way.

{
"@context": "/contexts/Site",
"@id": "/sites",
"@type": "hydra:Collection",
"hydra:totalItems": 4,
"hydra:member": [
{
"@id": "/sites/1",
"@type": "Site",
"id": 1,
"network": "/networks/1",
"status": 1,
"displayName": "mooply",
"timezone": "America/Denver",
"dtCreated": "2023-08-16T19:58:08+00:00",
"tiers": [],
"categories": []
},
{
"@id": "/sites/2",
"@type": "Site",
"id": 2,
"network": "/networks/1",
"owner": "/users/1",
"status": 1,
"subdir": "crispy",
"displayName": "Crispy",
"timezone": "America/Denver",
"dtCreated": "2023-08-16T19:58:09+00:00",
"tiers": [
"/tiers/1"
],
"categories": []
},
{
"@id": "/sites/3",
"@type": "Site",
"id": 3,
"network": "/networks/1",
"owner": "/users/2",
"status": 1,
"subdir": "shane",
"displayName": "Shane",
"timezone": "America/Denver",
"dtCreated": "2023-08-16T19:58:09+00:00",
"tiers": [
"/tiers/1"
],
"categories": []
},
{
"@id": "/sites/4",
"@type": "Site",
"id": 4,
"network": "/networks/1",
"owner": "/users/3",
"status": 1,
"subdir": "king",
"displayName": "King",
"timezone": "America/Denver",
"dtCreated": "2023-08-16T19:58:10+00:00",
"tiers": [],
"categories": []
}
],
"hydra:search": {
"@type": "hydra:IriTemplate",
"hydra:template": "/sites{?id,id[],network,network[],subdir,subdir[],status,status[],displayName}",
"hydra:variableRepresentation": "BasicRepresentation",
"hydra:mapping": [
{
"@type": "IriTemplateMapping",
"variable": "id",
"property": "id",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "id[]",
"property": "id",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "network",
"property": "network",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "network[]",
"property": "network",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "subdir",
"property": "subdir",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "subdir[]",
"property": "subdir",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "status",
"property": "status",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "status[]",
"property": "status",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "displayName",
"property": "displayName",
"required": false
}
]
}
}{
"@context": "/contexts/User",
"@id": "/users",
"@type": "hydra:Collection",
"hydra:totalItems": 3,
"hydra:member": [
{
"@id": "/users/1",
"@type": "User",
"network": "/networks/1",
"site": "/sites/2",
"username": "crispymilk",
"roles": [
"ROLE_ADMIN",
"ROLE_SUPER_ADMIN",
"ROLE_USER"
],
"dateOfBirth": "1990-07-06T00:00:00+00:00",
"karma": 0,
"id": 1,
"subdir": "crispy",
"displayName": "Crispy",
"dtCreated": "2023-08-16T19:58:09+00:00",
"meta": [],
"timezone": "America/Denver"
},
{
"@id": "/users/2",
"@type": "User",
"network": "/networks/1",
"site": "/sites/3",
"username": "shellen",
"roles": [
"ROLE_ADMIN",
"ROLE_SUPER_ADMIN",
"ROLE_USER"
],
"dateOfBirth": "2005-06-23T00:00:00+00:00",
"karma": 0,
"id": 2,
"subdir": "shane",
"displayName": "Shane",
"dtCreated": "2023-08-16T19:58:09+00:00",
"meta": [],
"timezone": "America/Denver"
},
{
"@id": "/users/3",
"@type": "User",
"network": "/networks/1",
"site": "/sites/4",
"username": "king",
"roles": [
"ROLE_USER"
],
"dateOfBirth": "2022-05-11T00:00:00+00:00",
"karma": 0,
"id": 3,
"subdir": "king",
"displayName": "King",
"dtCreated": "2023-08-16T19:58:10+00:00",
"meta": [],
"timezone": "America/Denver"
}
],
"hydra:search": {
"@type": "hydra:IriTemplate",
"hydra:template": "/users{?network,network[],subdir,subdir[],username,email,email[],dtCreated[before],dtCreated[strictly_before],dtCreated[after],dtCreated[strictly_after]}",
"hydra:variableRepresentation": "BasicRepresentation",
"hydra:mapping": [
{
"@type": "IriTemplateMapping",
"variable": "network",
"property": "network",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "network[]",
"property": "network",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "subdir",
"property": "subdir",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "subdir[]",
"property": "subdir",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "username",
"property": "username",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "email",
"property": "email",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "email[]",
"property": "email",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "dtCreated[before]",
"property": "dtCreated",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "dtCreated[strictly_before]",
"property": "dtCreated",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "dtCreated[after]",
"property": "dtCreated",
"required": false
},
{
"@type": "IriTemplateMapping",
"variable": "dtCreated[strictly_after]",
"property": "dtCreated",
"required": false
}
]
}
}{
"@context": "/contexts/Photo",
"@id": "/photos",
"@type": "hydra:Collection",
"hydra:totalItems": 1,
"hydra:member": [
{
"@id": "/photos/1",
"@type": "Photo",
"network": "/networks/1",
"site": "/sites/1",
"creator": "/users/1",
"storage": "/storage/7",
"type": "/photo-types/1",
"avatarFiles": ["/photo-avatars/1", "/photo-avatars/2", "/photo-avatars/3", "/photo-avatars/4"],
"mediaFiles": [],
"categories": [],
"states": [],
"attachments": [],
"textVersions": [],
"saveSourceFile": true,
"contentUrls": {
"avatar": {
"avatar": {
"l": [{ "contentUrl": "https://moop.ly/mooptest/moop.ly/photo/1/l.webp?v=1693335456", "mimeType": "image/webp" }],
"m": [{ "contentUrl": "https://moop.ly/mooptest/moop.ly/photo/1/m.webp?v=1693335461", "mimeType": "image/webp" }],
"s": [{ "contentUrl": "https://moop.ly/mooptest/moop.ly/photo/1/s.webp?v=1693335463", "mimeType": "image/webp" }],
"xs": [{ "contentUrl": "https://moop.ly/mooptest/moop.ly/photo/1/xs.webp?v=1693335468", "mimeType": "image/webp" }]
}
}
},
"embedUrl": "https://services.moop.ly/embed/photos/1.html",
"thumbnailUrl": "https://moop.ly/mooptest/moop.ly/photo/1/l.webp?v=1693335456",
"publish": 2,
"activeTextVersions": [],
"contentUrl": "https://moop.ly/mooptest/moop.ly/photo/1/l.webp?v=1693335456",
"id": 1,
"status": 5,
"dtCreated": "2023-08-29T18:57:33+00:00",
"dtUpdated": "2023-08-29T18:57:51+00:00",
"size": 61166,
"sourceFileUrl": "https://moop.ly/mooptest/moop.ly/photo/1/derp-64ee3f9dc5818940974692.png?v=1693335453",
"humanStatus": "Active, Ready"
}
],
"hydra:search": {
"@type": "hydra:IriTemplate",
"hydra:template": "/photos.jsonld{?id,id[],network,network[],site,site[],creator,creator[],type,type[],status,status[],categories,categories[]}",
"hydra:variableRepresentation": "BasicRepresentation",
"hydra:mapping": [
{ "@type": "IriTemplateMapping", "variable": "id", "property": "id", "required": false },
{ "@type": "IriTemplateMapping", "variable": "id[]", "property": "id", "required": false },
{ "@type": "IriTemplateMapping", "variable": "network", "property": "network", "required": false },
{ "@type": "IriTemplateMapping", "variable": "network[]", "property": "network", "required": false },
{ "@type": "IriTemplateMapping", "variable": "site", "property": "site", "required": false },
{ "@type": "IriTemplateMapping", "variable": "site[]", "property": "site", "required": false },
{ "@type": "IriTemplateMapping", "variable": "creator", "property": "creator", "required": false },
{ "@type": "IriTemplateMapping", "variable": "creator[]", "property": "creator", "required": false },
{ "@type": "IriTemplateMapping", "variable": "type", "property": "type", "required": false },
{ "@type": "IriTemplateMapping", "variable": "type[]", "property": "type", "required": false },
{ "@type": "IriTemplateMapping", "variable": "status", "property": "status", "required": false },
{ "@type": "IriTemplateMapping", "variable": "status[]", "property": "status", "required": false },
{ "@type": "IriTemplateMapping", "variable": "categories", "property": "categories", "required": false },
{ "@type": "IriTemplateMapping", "variable": "categories[]", "property": "categories", "required": false }
]
}
}
{
"@context": "/contexts/Video",
"@id": "/videos",
"@type": "hydra:Collection",
"hydra:totalItems": 2,
"hydra:member": [
{
"@id": "/videos/1",
"@type": "Video",
"network": "/networks/1",
"site": "/sites/1",
"creator": "/users/1",
"type": "/video-types/1",
"mediaFiles": ["/video-files/2", "/video-files/1"],
"categories": [],
"states": [],
"attachments": [],
"textVersions": [],
"coverPhotos": [],
"storage": "/storage/7",
"meta": [],
"saveSourceFile": true,
"contentUrls": {
"videoFile": {
"general": {
"dash": [
{ "contentUrl": "https://moop.ly/mooptest/moop.ly/video/1/dash/master.m3u8?v=1693335683", "mimeType": "application/vnd.apple.mpegurl" },
{
"contentUrl": "https://moop.ly/mooptest/moop.ly/video/1/dash/video.mpd?v=1693335687",
"mimeType": "application/dash+xml",
"thumbnail": "https://moop.ly/mooptest/moop.ly/video/1/video-00-00-00-00.png?v=1693335687"
}
]
}
}
},
"embedUrl": "https://services.moop.ly/embed/videos/1.html",
"publish": 2,
"activeTextVersions": [],
"contentUrl": "https://moop.ly/mooptest/moop.ly/video/1/dash/master.m3u8?v=1693335683",
"id": 1,
"status": 5,
"dtCreated": "2023-08-29T19:01:19+00:00",
"dtUpdated": "2023-08-29T19:01:32+00:00",
"size": 16156421,
"sourceFileUrl": "https://moop.ly/mooptest/moop.ly/video/1/wtf-64ee407f774a8759851140.gif?v=1693335679",
"humanStatus": "Active, Ready"
},
{
"@id": "/videos/2",
"@type": "Video",
"network": "/networks/1",
"site": "/sites/1",
"creator": "/users/1",
"type": "/video-types/1",
"mediaFiles": ["/video-files/4", "/video-files/3", "/video-files/5"],
"categories": [],
"thumbnailUrl": "https://moop.ly/mooptest/moop.ly/video/2/1-720p-00-00-00-00.png?v=1693335745",
"states": [],
"attachments": [],
"textVersions": [],
"coverPhotos": [],
"storage": "/storage/7",
"meta": [],
"saveSourceFile": true,
"contentUrls": {
"videoFile": {
"general": {
"dash": [
{
"contentUrl": "https://moop.ly/mooptest/moop.ly/video/2/dash/video.mpd?v=1693335763",
"mimeType": "application/dash+xml",
"thumbnail": "https://moop.ly/mooptest/moop.ly/video/2/video-00-00-00-00.png?v=1693335763"
},
{ "contentUrl": "https://moop.ly/mooptest/moop.ly/video/2/dash/master.m3u8?v=1693335708", "mimeType": "application/vnd.apple.mpegurl" }
],
"720p": [
{
"contentUrl": "https://moop.ly/mooptest/moop.ly/video/2/1-720p.mp4?v=1693335745",
"mimeType": "video/mp4",
"thumbnail": "https://moop.ly/mooptest/moop.ly/video/2/1-720p-00-00-00-00.png?v=1693335745"
}
]
}
}
},
"embedUrl": "https://services.moop.ly/embed/videos/2.html",
"publish": 2,
"activeTextVersions": [],
"contentUrl": "https://moop.ly/mooptest/moop.ly/video/2/dash/video.mpd?v=1693335763",
"id": 2,
"status": 5,
"dtCreated": "2023-08-29T19:01:45+00:00",
"dtUpdated": "2023-08-29T19:03:07+00:00",
"size": 5199178,
"sourceFileUrl": "https://moop.ly/mooptest/moop.ly/video/2/bb-720p-short-64ee409984815798785052.mp4?v=1693335705",
"humanStatus": "Active, Ready"
}
],
"hydra:search": {
"@type": "hydra:IriTemplate",
"hydra:template": "/videos.jsonld{?id,id[],network,network[],site,site[],creator,creator[],type,type[],status,status[],categories,categories[]}",
"hydra:variableRepresentation": "BasicRepresentation",
"hydra:mapping": [
{ "@type": "IriTemplateMapping", "variable": "id", "property": "id", "required": false },
{ "@type": "IriTemplateMapping", "variable": "id[]", "property": "id", "required": false },
{ "@type": "IriTemplateMapping", "variable": "network", "property": "network", "required": false },
{ "@type": "IriTemplateMapping", "variable": "network[]", "property": "network", "required": false },
{ "@type": "IriTemplateMapping", "variable": "site", "property": "site", "required": false },
{ "@type": "IriTemplateMapping", "variable": "site[]", "property": "site", "required": false },
{ "@type": "IriTemplateMapping", "variable": "creator", "property": "creator", "required": false },
{ "@type": "IriTemplateMapping", "variable": "creator[]", "property": "creator", "required": false },
{ "@type": "IriTemplateMapping", "variable": "type", "property": "type", "required": false },
{ "@type": "IriTemplateMapping", "variable": "type[]", "property": "type", "required": false },
{ "@type": "IriTemplateMapping", "variable": "status", "property": "status", "required": false },
{ "@type": "IriTemplateMapping", "variable": "status[]", "property": "status", "required": false },
{ "@type": "IriTemplateMapping", "variable": "categories", "property": "categories", "required": false },
{ "@type": "IriTemplateMapping", "variable": "categories[]", "property": "categories", "required": false }
]
}
}
Content & Content Types
Our content offering boasts a robust selection of diverse content types to elevate your digital presence. Create engaging articles, encompassing blogs, webpages, or any text-based content. Bring your message to life with adaptive audio and video, seamlessly adapting to various devices. Showcase captivating visuals through photos that enrich your storytelling. Foster interaction with your audience through interactive comments and discussions. Easily supplement your content with attachments. Stay connected and informed with messaging and activity feeds. With our comprehensive content types, you have the flexibility to create immersive digital experiences that resonate with your audience.
Access and Permissions
Manage users, groups, relationships, tiers, and roles effortlessly. Create and organize user accounts, establish relationships, implement tiered access, and define roles with specific permissions. Simplify your user management process while ensuring effective collaboration, streamlined access, and well-defined roles within your digital ecosystem.
Advanced Permissions and Statuses
We provide advanced bitwise permissions and customizable content statuses, enabling granular access control and streamlined content workflows. With detailed permission settings and tailored statuses, you can ensure precise access levels and optimize collaboration throughout your content management process.
 Antivirus and Spam Prevention
Antivirus and Spam Prevention
Your asset security is paramount. Our advanced antivirus employs real-time scanning to swiftly detect and neutralize threats, ensuring the integrity of your digital resources. In tandem, our robust spam filters work tirelessly to eliminate unwanted content, preserving the cleanliness and safety of your repository. Manage, organize, and share your assets confidently, knowing that security is our unwavering commitment.
 JWT and Dev Key Support
JWT and Dev Key Support
Mooply offers seamless integration with JSON Web Tokens (JWT) and Developer Keys (Devkeys), ensuring secure and authorized access to your digital assets. This advanced authentication mechanism grants you fine-grained control over user privileges, enabling you to manage permissions with precision. Whether you're leveraging JWT for single sign-on or Devkeys for third-party integrations, our system empowers you to safeguard your assets while simplifying access for authorized users.
 Webhooks
Webhooks
Enhance your experience with webhook support, enabling real-time updates and automated workflows. Our webhook integration allows you to receive instant notifications about asset changes, enabling you to respond swiftly to modifications or additions. With webhooks, you can seamlessly connect your DAM system to other applications, optimizing collaboration and efficiency across your digital ecosystem.
 Notifications
Notifications
Stay informed and connected through our comprehensive notification system. Receive timely updates about asset approvals, comments, and other relevant activities, ensuring you're always in the loop. Customizable notification preferences put you in control, allowing you to tailor alerts to your specific needs. With our notification features, you can keep track of your digital assets effortlessly and respond promptly to any developments.
 OAuth
OAuth
Securely manage user authentication and authorization with our OAuth integration. This industry-standard protocol ensures a safe and streamlined login experience, granting users access to your DAM system without sharing sensitive credentials. With OAuth, you can enjoy enhanced security, simplified user management, and seamless integration with third-party applications.
 Documentation
Documentation
We believe in transparency and empowerment, which is why we provide comprehensive documentation to guide you through every aspect of our platform. From setup to advanced features, our user-friendly documentation ensures you have the resources you need to make the most of our platform. Get step-by-step instructions, best practices, and troubleshooting guides at your fingertips, ensuring a smooth and productive experience.
 RTMPComing Soon
RTMPComing Soon
Coming soon is Real-Time Messaging Protocol (RTMP) support, revolutionizing how you handle streaming media. With RTMP, you can seamlessly stream live videos and interactive content, engaging your audience in real time. This upcoming feature opens up new possibilities for sharing and distributing dynamic assets, making your system even more versatile and powerful.
 ModerationComing Soon
ModerationComing Soon
Elevate your content management with our upcoming Moderation Tools feature. Maintain full control over the quality and appropriateness of user-generated content, ensuring that your DAM system remains a safe and professional environment. From image filtering to comment moderation, these tools empower you to curate a secure and respectful space for collaboration and creativity.
 LoyaltyComing Soon
LoyaltyComing Soon
We're excited to introduce our Loyalty Program, designed to reward your continued engagement and support. Earn points for various activities, such as asset uploads, user referrals, and feedback contributions. Redeem your points for exclusive benefits, discounts, and premium features, as a token of our gratitude for choosing our platform as your preferred digital asset management solution.
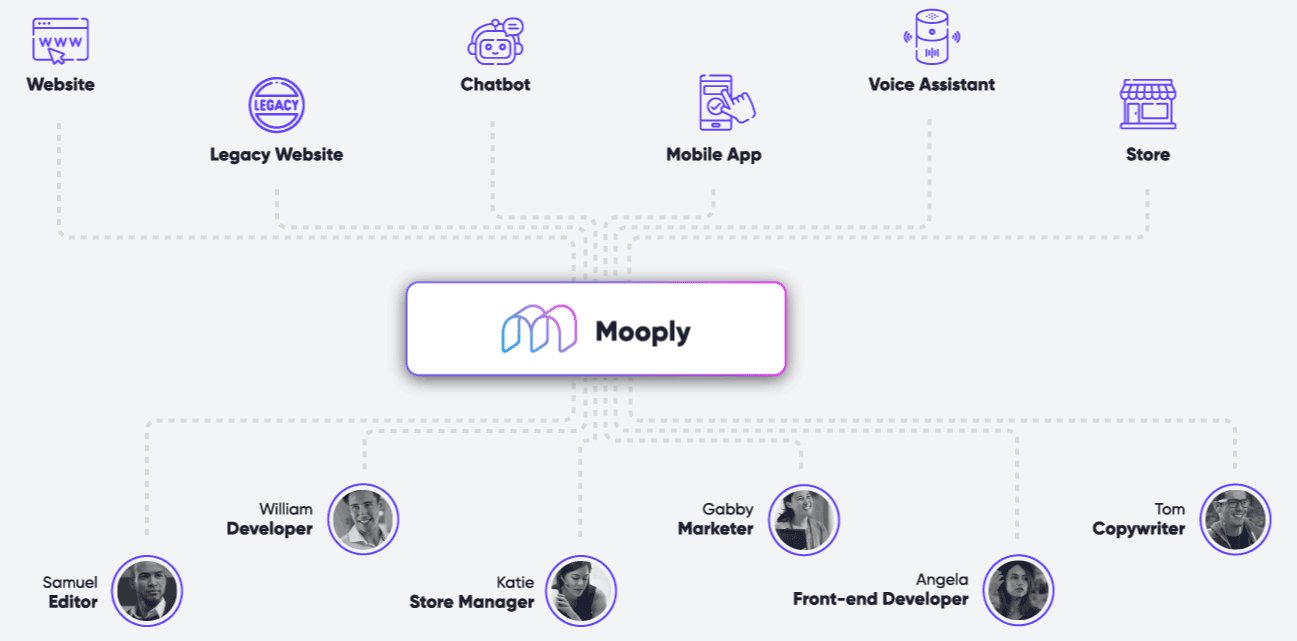
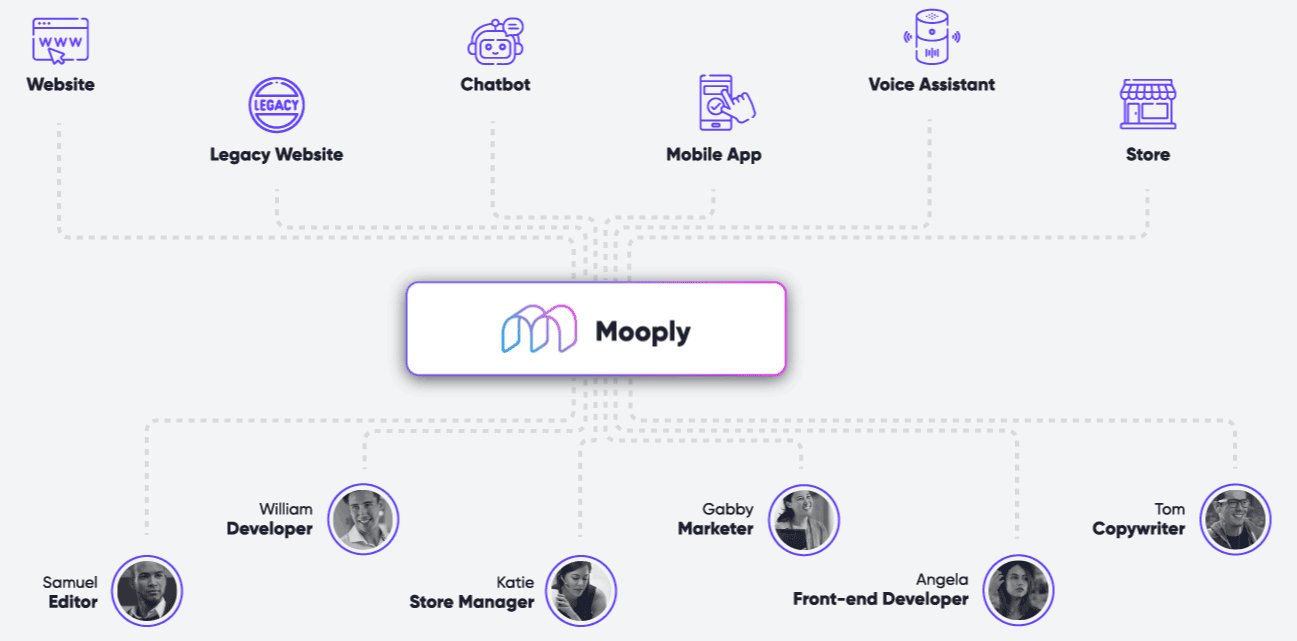
A flexible solution for managing and delivering your content
Simplify the process of accessing, organizing and delivering your digital experiences


Streamline your workforce and save on operating costs
Goodbye clunky on-prem systems!
The old days of managing multiple web content management systems with separate IT teams and costly software, hardware, installation, and maintenance are over. Say hello to Mooply, who just kicked outdated on-prem systems to the curb and saves you a bundle of time and money.
Infrastrucure elimination
- No upfront investments in hardware and software, as it is subscription-based and housed in the Cloud
- Minimized upfront costs and predictable monthly operating expenses
No-cost scalability
- Mooply offers fast, simple, and pain-free scalability, with payment only for the exact services and capacity used at any given moment
- No ceiling on demand accommodation with Digital Asset Management
Resource deployment
- Say goodbye to the headache of security and disaster recovery problems, and hello to more time devoted to staying competitive and delivering improved customer experiences
- Make your resources work for you: Don't let CMS infrastructure steal valuable resources, put them to work where they'll have the greatest impact
Affordable agility
- We allow for a quick setup of entire workplace or local digital marketing teams
- Marketers gain agility in resource allocation, adoption, and implementation
- Mooply accelerates time-to-market, while on-premise systems can take longer to install or publish websites and content
Works with all your preferred frontends and cloud providers

Pricing built for any type of project
From hobbyists and startups to Fortune 500 companies, Mooply offers fair and predictable usage-based pricing
Pricing built for any type of project
From hobbyists and startups to Fortune 500 companies, Mooply offers fair and predictable usage-based pricing.
Need a trial account? Schedule a demo or contact us today to get started.
Contact for Pricing
Enterprise
- Unlimited API calls
- Prioritized Media Processing
- Multi-tenant or managed siloed environment
- Schedule a free demo for a quote
Mooply is a perfect mix of ease-to-use paired with the ability to customize almost anything you want.
FAQ
Questions, concerns, something else?
What is Digital Asset Management?
Digital Asset Management is a type of asset management system that allows users to manage and store content, but does not have a front-end presentation layer. Instead, the content is delivered through an API (Application Programming Interface) and can be accessed and displayed on any device or platform. This allows for greater flexibility and customization in how the content is presented, as it can be integrated into any website or application.
I’m a solo developer/freelancer, is Mooply right for me?
Of course! We welcome developers of any walk of life - enterprise long-haulers and the scrappy-freelancer alike.
Is Digital Asset Management right for me?
If you are looking for flexibility and customization in how your content is presented, and if you need to manage and deliver content across multiple channels, Digital Asset Management may be a good fit. On the other hand, if you do not have the technical resources or expertise to integrate Mooply into your existing website or application, or if you do not require a high level of control over the content display and user experience, a traditional CMS may be more suitable.
Is there a free plan?
We do offer a trial/demo plan by invitation only. Schedule a demo or contact us for more information.
Is Mooply open source?
The core Mooply product is not open source. But we do provide lots of open source resources and examples to help you get started quickly. Trust our team to continually update our software to make sure your team is equipped with the most modern and secure Digital Asset Management.
How’s your documentation?
Extensive. We take pride in our documentation and keep it up to date.